canvas画布 (位图)
1.不能再style中给canvas设置宽高,会有位移差
2.js中每次使用canvas,都要设置一个绘图环境,然后会得到一个对象,然后对其进行操作;
var c=document.getElementById("") canvas标签的id值;
var d=c.getContext("2d") 设置绘图属性;
然后得到d这个对象,就可以对其进行操作元素里面的属性和方法;
方法和属性(带()的是方法,不带的是属性):
属性:
fillRect() 绘制一个填充的方块(默认颜色是黑色)
strokeRect() 绘制带边框的方块
绘制线条
moveTo() 绘制线段的起点
lineTo() 绘制线段的领点
每个线条只能有一个moveTo,可以有多个lineTo
stroke() 绘制线段
beginPath(),closePath() 二者同时出现,将绘制路线闭合(起始点,结尾点首尾相连)
rect() 绘制方块
clearRect(0,0,width,height) 清除画布
can.save(),can.restore() 二者成对出现,中间的属性样式只影响内部,不影响外部
画圆
can.arc(200,200,50,0,Math.PI,ture)
can.stroke()
200,200 圆心坐标;50 半径;0 起始弧度;Math.PI 结束弧度 ;true 逆时针方向
注意:角度有正负之分,顺时针的角度是正的;逆时针转的角度是负的
画布的平移和旋转
平移:translate 画布大小位置不变,起始坐标变了(相当于坐标平移)
rotate() 画布的旋转都是以(0,0)起始点为中心点旋转
scale(0.5,0.5) 画布的缩放,将画布向后移动,人的视距就变远了;近大远小
画布中插入图片

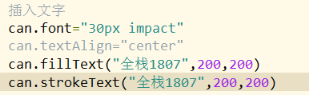
画布中插入字体

200,200 字体的起始点,默认起始点在字体的左下角